
Developer spotlight: full stack at Site Search 360
How do you turn complex programming into a great site search experience?
We went behind the scenes of software development at Site Search 360 to spend time with one of our talented developers, and get their take on it.

What does it take to be a backend or full-stack developer at Site Search 360?
A good developer needs to have great problem-solving skills. In my opinion, that's the most important aspect of our job – especially given that every Site Search 360 developer has to help customers tweak their search and solve any issues they might come across.
Otherwise, development work never gets boring at Site Search 360. You're not stuck on a single task for weeks, and you get to work on different aspects of our search solution, starting with crawlers, adjusting the search logic, or improving the search front-end, and so on.
What's the most puzzling programming challenge you’ve recently come across in your work?
This is not a challenge I've recently come across, but smoothly transferring all our customers to the new Control Panel interface was rather testing. We had to merge multiple systems together with different user-management approaches.
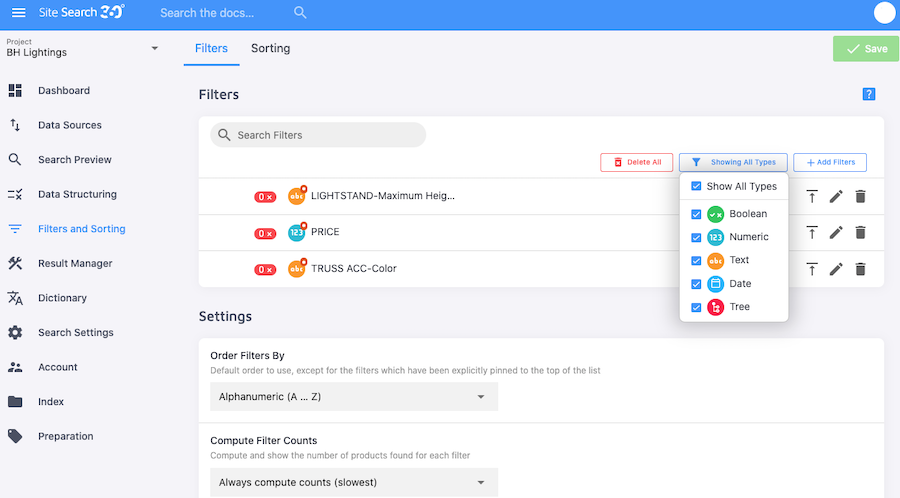
We also took the opportunity to rethink some of our concepts. We’ve introduced, for example, a new data-point-based filtering system, so that both filter and sorting options are now based on data points. We’ve also enabled the simultaneous use of multiple data sources.

This was a demanding project that had to be tested properly and completed in a timely manner, and I'm proud of our team – we made it without causing major trouble to our customers.
Looking back a year or so, what are you most proud of about the development of the Site Search 360 software?
That's definitely our new Design & Publish interface. For years we'd been talking about giving our customers the possibility to fully configure their search interface within our Control Panel, and we made it happen.
This functionality really streamlines the search integration for new customers, and also makes it easier for us to help them configure the styling and behavior of search on their website.
What are you coding currently?
I'm currently working on a component that will enable customers to display related content on their website pages with minimal additional configuration. This will be an especially powerful feature for our eCommerce customers who will be able to cross-sell or upsell their products, or display, for example, related blog posts on their product pages and vice versa.
What’s the best implementation you’ve made for Site Search 360, and how do you think it has improved the end-user experience?
I'd definitely say the new Design & Publish interface, but not to repeat myself, I'll go for the accessibility improvements in the early stages of the company.
Back then you couldn't easily navigate the entire search interface without using your mouse, and we were far away from using semantic markup (we even used a few divs as buttons).
This project helped us deliver an accessible experience which nearly everyone can operate. It also made us realize the importance of Web accessibility throughout the company.
From a developer standpoint, what makes Site Search 360 a smart search solution?
Its flexibility makes a real difference to me. As an administrator, you are able to crawl most of the content available on your website (even if it's JavaScript rendered), and adjust every aspect of your search.
What's more, our plugin makes it easy for you to integrate the search function within minutes. If you want to have a custom interface, you can always use one of our callbacks or provide custom templates for the search results to ensure a seamless integration on your site.
Could you give us an example of feature which you’ve developed from A to Z, and the processes to make it happen?
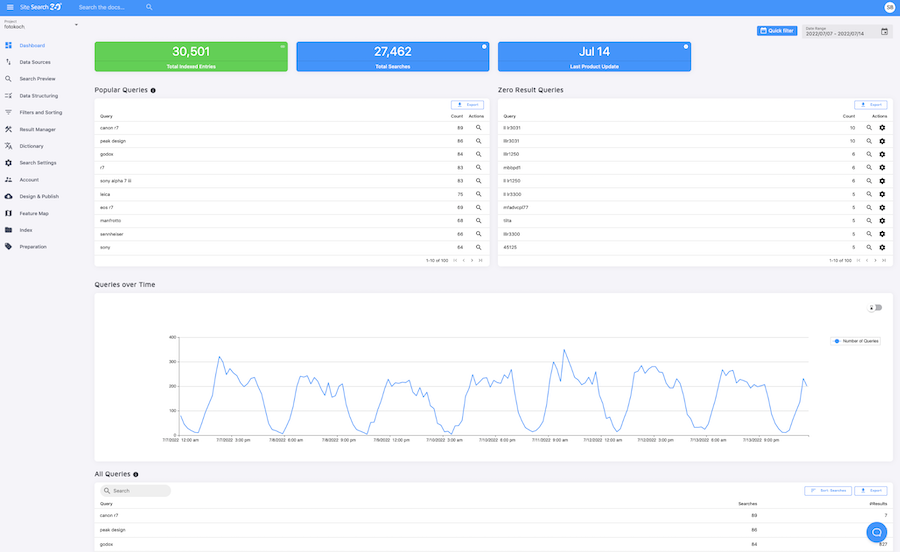
There are countless. The most impactful were probably our improved analytics, which now give much better insights into the search behavior of our customers' site visitors, and help them get the best out of the search.

This project was actually a part of my master thesis, so the first step in the process was in-depth research into the most relevant search metrics. Then I developed an MVP implementation of our new tracking which started collecting user interaction data to make sure that we could provide metrics such as the CTR or the real end-to-end loading times. It was then tested and refined with a handful of our customers, to ensure that we provided the information our customers want to see.
Later on, the new search analytics were fully integrated into our search script, and became the main source of search data that are now available in our Control Panel.
How does the development team overall interact and come up with programmed solutions for Site Search 360?
This really depends on the scope of the project.
At times developers take full responsibility for a small feature, at others we split the development into smaller chunks, and we divide tasks between developers responsible for the frontend, and developers responsible for the backend.
For bigger projects we have at least one sync-call a week, and we're in constant communication on Slack. Generally, any developer can reach out to any other one in the company, and any Site Search 360 developer is able to jump into any part of our codebase.
If you had to summarize the search app in three functionalities as a dev, which would they be?
- 1. A fast, configurable and accessible search frontend
- 2. A flexible search algorithm
- 3. Insightful analytics that help you improve the search function.
How much actual programming vs. brainstorming do you do on an average day as a backend dev?
That's a question I really cannot answer as no two days are the same at Site Search 360: I could spend the entire day programming, or I’ll be helping other colleagues with their issues.
On other occasions, I spend almost the entire day trying to crack a problem. If I'd have to give a rough estimation, then it'd be 40% programming, 30% helping colleagues and customers, and 30% brainstorming, but those numbers definitely vary depending on the projects we're working on.
What is your go-to programming language? And why?
Six years ago, I'd have hated myself for saying this, but nowadays it's definitely JavaScript, or TypeScript to be more precise. I think the main reason for this is the flexibility of the language combined with how lightweight it is.
What makes your work as a developer at Site Search 360 exciting? 🙂
It's the variety of projects you get to work on. There's always something to be improved and some exciting features to be developed. But in the end, it’s the happy customers who share their feedback, and make our jobs exciting and rewarding.
Interested in knowing more about our amazing site search solutions? Check us out, start a free trial today or reach out for more information.
If you like what we do, join us on Twitter, LinkedIn, and Facebook.