
Meet a site search frontend developer
How do you develop a feature-packed yet simple-to-use site search experience?
We caught up with one of our talented front-end developers to understand a bit more about their work, and what makes Site Search 360 a go-to search app for developers and novice users alike.

What does it take to be a developer at Site Search 360?
When I started developing Site Search 360, I was already what you would call a “seasoned” developer with around 10 years developing experience under my belt. Here, I was confronted with new technologies I had not worked with before. I took a short course on Vue.js, our frontend technology for the Control Panel, then started coding. I got hands-on experience in projects, and got better at it.
So, what it actually takes to be a developer here is genuine interest in programming, and a willingness to learn. We have a huge code base with many different technologies – I don’t think any new developer is expected to know everything from the get-go. But if you’re interested and just start diving into things (with help from more experienced colleagues), and you’re willing to learn, you already have what it takes!
What do you like the most about developing here?
I’ve worked for a few different companies and a wide variety of customers, and there’s one recurrent factor in site development: it always involves detailed, meticulous and often tiresome planning.
From Agile Development in general, SCRUM and the likes, to more “traditional” project management and planning techniques, many of these generate much overhead which, as a developer, hinders you in getting the project done. In many instances, it’d be better to start from scratch, and make adjustments as you go.
This is how we work here – of course, that also involves planning and discussing new features and designs, but it’s kept short and sweet. So, I’m not in endless meetings every week, and thus I am able to do what I like: developing things!
Why should front-end developers use Site Search 360 in development work? Would you recommend it as a go-to search app integration to other developers?
Simply because as a front-end dev you’ll have full control over our search.
On the one hand, you can be a “normal” user and configure most aspects via our Control Panel, which offers a huge array of no-code and low-code options to get the search to work and look how you want.
On the other hand, as a front-end dev who knows his way around HTML5, CSS and JavaScript, you can configure almost every aspect of the search UI and UX.

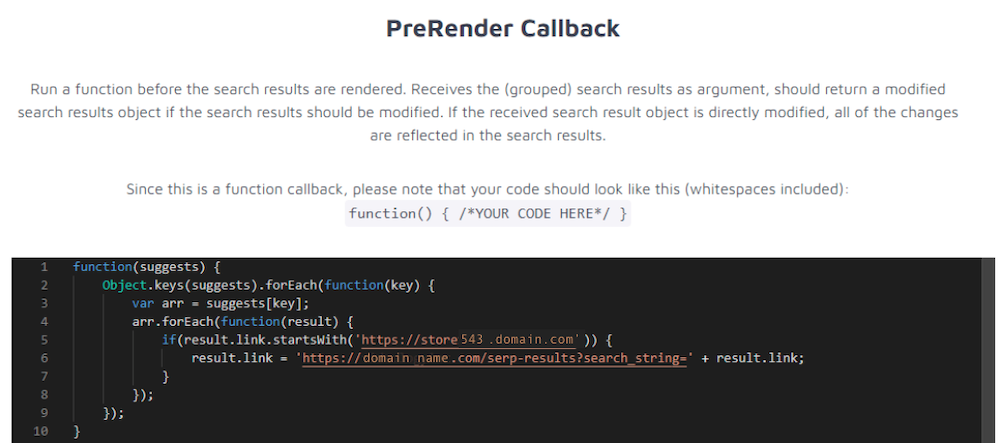
You can design your own HTML templates for the results, style the search box in any way you want, add elements or icons, have functions executed when the search is loaded, or after a user entered a query, or before the results are rendered, or even after they are rendered, and many more options – to execute any JavaScript code you want. The possibilities are literally only limited by your imagination.
How easy is it to work with Site Search 360 when developing a platform?
It’s as easy or as complicated as you want it to be, basically. To start with, implementing the very basic form of our search is easier than almost anything else you’ll need to do when developing your platform. You can have a search function up in about 5 minutes, with minimal configuration effort. As you start to need more functionalities, you can dive deeper into them, change settings, develop, and add your own.
However, you can also start out completely differently. Maybe you already have a great search on the frontend but you want to beef up your search algorithm? Fine by us. We have an extensive API that you can use, and couple it with your frontend to utilize our search engine and its powerful dictionaries alongside your own UI.
So, you can start everything on your own with the help of our documentation but, of course, our team of search specialists is here to help.
Needless to say, the more you want to develop, the more complicated it gets – options are only limited by what you are able to do. However, Site Search 360 supports any approach you want to choose:
- 1. Go completely no code with your search, and only configure it extensively in our Control Panel. You can even modify the search front-end design and functionality via the Search Designer behind the Design and Publish menu.
- 2. Go the mixed approach: add your own code and design to our frontend via our Advanced Configuration with additional CSS, callbacks and HTML templates.
- 3. Go the “do your own thing” approach by using our API for the search logic only, and design the frontend yourself.
Do you come across tough development problems in your role, and how do you go about solving them?
Of course, there are always though problems. We have many customers, each one with different requirements, and many systems we need to take care of. This is why we have so many settings and options, and having them all stay consistent in design and functionalities can be a challenge. Also, since we have such a complex system, there are problems and requirements that affect areas you have no or little knowledge about.
It is essential to have a good team around you; to know who to approach, and I’m glad to say that this works great for Site Search 360. If you have a problem, it doesn’t take long to find a person who is knowledgeable about it and can help you out.
Since working for Site Search 360, I’ve never actually seen a problem which, in the end, we couldn’t resolve together.
What has been your most successful contribution to the Site Search 360 software and its user interface so far?
One of my first, biggest and on-going projects is probably the Search Designer (Publish and Design feature) in the Control Panel. It’s the basis for our latest search script (v14), which allows the user/administrator to customize their search with a great UI.
Our designers came up with the idea to use simple drag-and-drop and press buttons to publish changes. I basically implemented 90% of the frontend for this interface. While an experienced colleague took care of the backend functionality, I started out with the basic layout of the Designer, and built an architecture made out of different re-usable components.
We still haven’t integrated all our config options in the Search Designer but that component structure makes it easy for everyone – and not just me, the guy who initially developed it – to add new settings through the Design and Publish view.
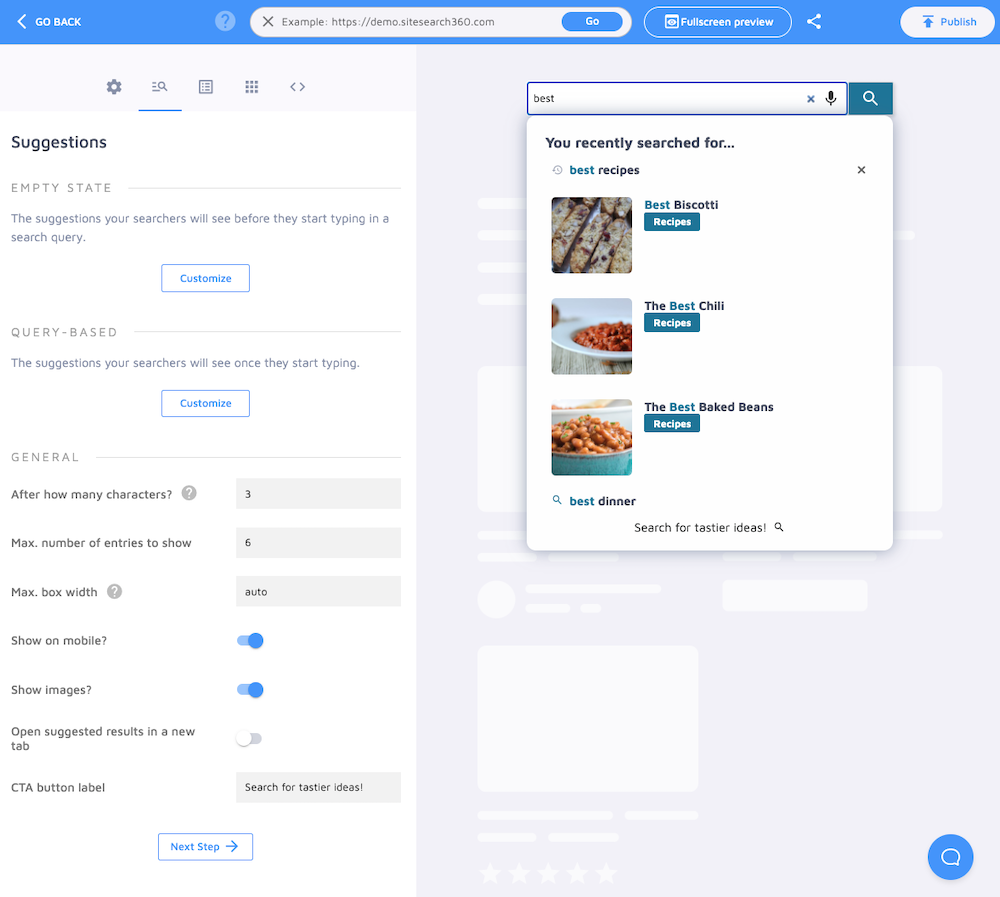
We’re extending it even more, most recently with the suggestion configurator. It took much work but turned out pretty cool: now users can design their own suggestions with basic building blocks, and simple drag-and-drop.

We’re planning to extend this feature even more, and to basically make it the “hub” for designing your search, so I’m looking forward to it!
What's the most important metric for you in a search solution?
There are many different search metrics as most people know, like how many visitors click on a search suggestion or a result, but this stuff is ultimately up to the customer, our users, to decide.
The most important metric for me is how a user works and interacts with the interface elements I build. Is it a good UI? Do they find everything they want? Do they like the design? Does it have all the functionalities they need? These are the questions I ask myself when I develop the interface. When I get user feedback which says that they liked this feature or would need an improvement here or there, it’s the most important metric in a search solution for me.
I’m also working in support, as the expert technical backup when our support team doesn’t have a solution. So, I see many of the problems our customers encounter. Sometimes, the best feedback is actually no feedback at all.
When we launched the Design and Publish feature, we did see in our logs that people upgraded to the latest search script version and started using it. New customers also used that feature, but we had almost no specific support cases regarding it – which means that users are finding what they want and the design options they use are working.
How do you keep up with the latest trends, advances, and programming languages in this field to feed your work at Site Search 360?
Like almost everything IT-related, developing is a fast-paced world. It’s not easy to stay up to date with all trends, and it’s even harder to figure out which technologies will stick around, and which will vanish into the Internet oblivion, never to be heard from again.
So, we try to keep an eye out for what goes on out there. For example, we attend the yearly WebExpo in Prague, a conference which covers deep tech and practical topics for developers, designers, and the likes. We also set up a “Frontend Guild”, which meets bi-weekly, and where one member presents new releases about frontend they’re knowledgeable about. You’ll hear and learn many new things in these environments. Most of them are probably not important to your daily work, but here and there something might pique your interest because it’s relevant to what you do, and then you’re free to pursue it and try it out (after discussing it with the dev team, of course).
On what type of platforms is the Site Search 360 tool most beneficial to developers?
On every platform of course 😉. No matter what platform(s) you’re on, whether it’s e-commerce, documentation, a simple info website, or a more complex set-up, Site Search 360 works with all types of content and that’s the real benefit. We can index your site, and make it searchable no matter the content.
Thinking about it: it works especially well if you have a really huge amount of text – so documentation for developers would be a prime example. Are you developing the next big JavaScript framework? Use Site Search 360 on your documentation page and I promise you, no developer will need Stackoverflow to look things up when using your framework (okay, that might be a bit of an exaggeration).
Interested in knowing more about our amazing site search solutions? Check us out or feel free to reach out for more information.
If you like what we do, join us on Twitter, LinkedIn, and Facebook.